Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- bucket list
- React & Redux로 시작하는 웹 프로그래밍
- 패스트캠퍼스
- JavaScript
- nomadcoders
- 코딩
- HTML
- ENFJ포스팅
- free react course
- 이메일 코딩
- 객체지향
- K디지털기초역량훈련
- class
- CSS
- REACT강의
- ENFJ
- react
- object-oriented programming
- 무료리액트강의
- 리액트
- 자바스크립트
- 국비지원
- 반응형 이메일
- 반응형
- redux
- 노마드코더
- 내일배움카드
- 바이트디그리
- 버킷리스트
Archives
- Today
- Total
미미 공부/취미방
[패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 5/7 본문

1주차.Chapter 05
01
자주 사용하는 태그와 특징
| div (division) |
블록요소, 특별한 의미가 없는 구분을 위한 요소, 아주 많이 사용 |
| h1 | 블록요소, 제목을 의미, 목차, 1 ~ 6까지 존재, 숫자가 작을수록 더 중요 |
| p (paragraph) |
블록요소, 문장을 의미 |
| img | 인라인요소, 이미지를 삽입하는 요소. src와 alt 속성 입력 필수 (alt : 대체 텍스트. 사진이 제대로 나오지 않을 때, 사진 대신 나타나는 텍스트) |
| ul / li (unordered list) |
블록요소, 순서가 필요없는 목록, ul 내부 li 필수세트. <ul> <li></li> </ul> |
| a (Anchor) |
인라인요소, 링크 지정. href 속성에 링크값이 들어간다. (예.<a href="https://daum.net">Daum</a>) |
| span | 인라인요소, 특별한 의미가 없는 구분을 위한 요소, 많이 사용 |
| br | 인라인요소, 줄바꿈 요소 |
| input | 인라인요소+블록요소. 수평으로 쌓이지만 상하좌우 margin/padding 가능, 데이터 입력 요소 속성 종류 : value(미리 입력될 값), placeholder(힌트), disabled(비활성화), type Type 종류 : text, checkbox(다중선택 가능), radio(택1) |
| label | 인라인 요소, 라벨 가능 요소의 제목, input이랑 사용 가능 (예. <label> 라벨이름 <input type="checkbox" /> </label>) |
| table | 블록요소 > 테이블요소, 표 요소, 행(row)과 열(column)의 집합, 행을 먼저 입력 |
| tr (table row) |
테이블요소, 행을 지정 |
| td (table data) |
테이블요소, 하나의 칸, 열을 지정 |
*위에 태그를 그냥 많이 적어 보세요!
02
<!-- 주석 -->
/* css */
//js
주석은 코드를 작성하는 것과 상관없이 그냥 메모를 남기는 거예요.
브라우저는 주석을 해석하지 않고,
그냥 사람들이 작업할 때 편하려고 메모, 북마크, 코드를 숨길 때 사용해요.
커서가 있는 줄에서 ctrl + /(단축키)를 누르면 해당 줄이,
드레그 해서 여러 줄을 한꺼번에 주석처리도 가능합니다.
주석 처리하는 코드는 HTML, CSS, JS마다 다르게 생겼는데
단축키는 똑같아서 단축키를 먼저 외우시는 게 좋아요.
03
전역 속성
이전 내용에서 속성 src, href, type 등에 대해 조금 알아봤는데,
src, href 같은 경우는 특정 태그에서만 사용되는데
전역속성은 모오오오든 태그에서 사용이 가능한 속성입니다.
그중 자주 사용되는 5가지
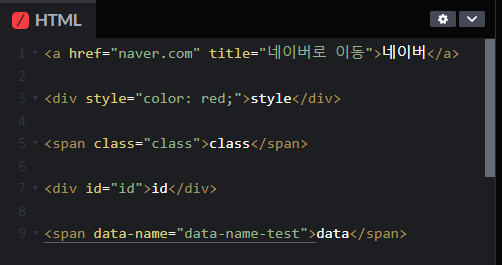
1. title
title="네이버로 이동" 요소의 정보나 설명을 지정
2. style
style="스타일" css 지정
3. class
class="이름" 요소에 주는 이름, 중복 가능, 이름을 주면 선택이 쉬움(css에서), 태그는 제한적
4. id
id="이름" 요소에 주는 이름, 중복 불가능
5. data-이름
data-이름="데이터" 요소에 데이터를 지정, 해당 태그가 데이터를 갖게 됨.

1주 차가 곧 끝나요!!!
조금 더 화이팅😭
'Programming' 카테고리의 다른 글
| [패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 7/7 (0) | 2022.06.28 |
|---|---|
| [패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 6/7 (0) | 2022.06.28 |
| [패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 4/7 (0) | 2022.06.28 |
| [패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 3/7 (0) | 2022.06.26 |
| [패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 2/7 (0) | 2022.06.23 |
Comments




