| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 이메일 코딩
- nomadcoders
- 무료리액트강의
- react
- redux
- 반응형
- 객체지향
- ENFJ
- 노마드코더
- REACT강의
- K디지털기초역량훈련
- 패스트캠퍼스
- ENFJ포스팅
- 바이트디그리
- class
- 내일배움카드
- 반응형 이메일
- object-oriented programming
- free react course
- 버킷리스트
- 자바스크립트
- CSS
- 국비지원
- React & Redux로 시작하는 웹 프로그래밍
- 코딩
- bucket list
- 리액트
- HTML
- JavaScript
- Today
- Total
미미 공부/취미방
[패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 2/7 본문

1주차.Chapter 02에서는
VS Code(Visual Studio Code : 코드를 적기 위해 편리하게 만들어진 프로그램)라는 텍스트 에디터 사용법에 대해 설명해 주셨요.
Atom, Notepad++, Brackets 등 여러가지 종류가 있지만 VS Code를 가장 많이 사용하는 것 같더라구요.
패캠에서도 VS Code로 수업을 진행하기 위해 간단한 사용법에 대해 설명을 해 주셨습니다.
검색창에 Visual Studio Code를 검색하면,

이렇게 생긴 프로그램을 다운받으시면 됩니다.

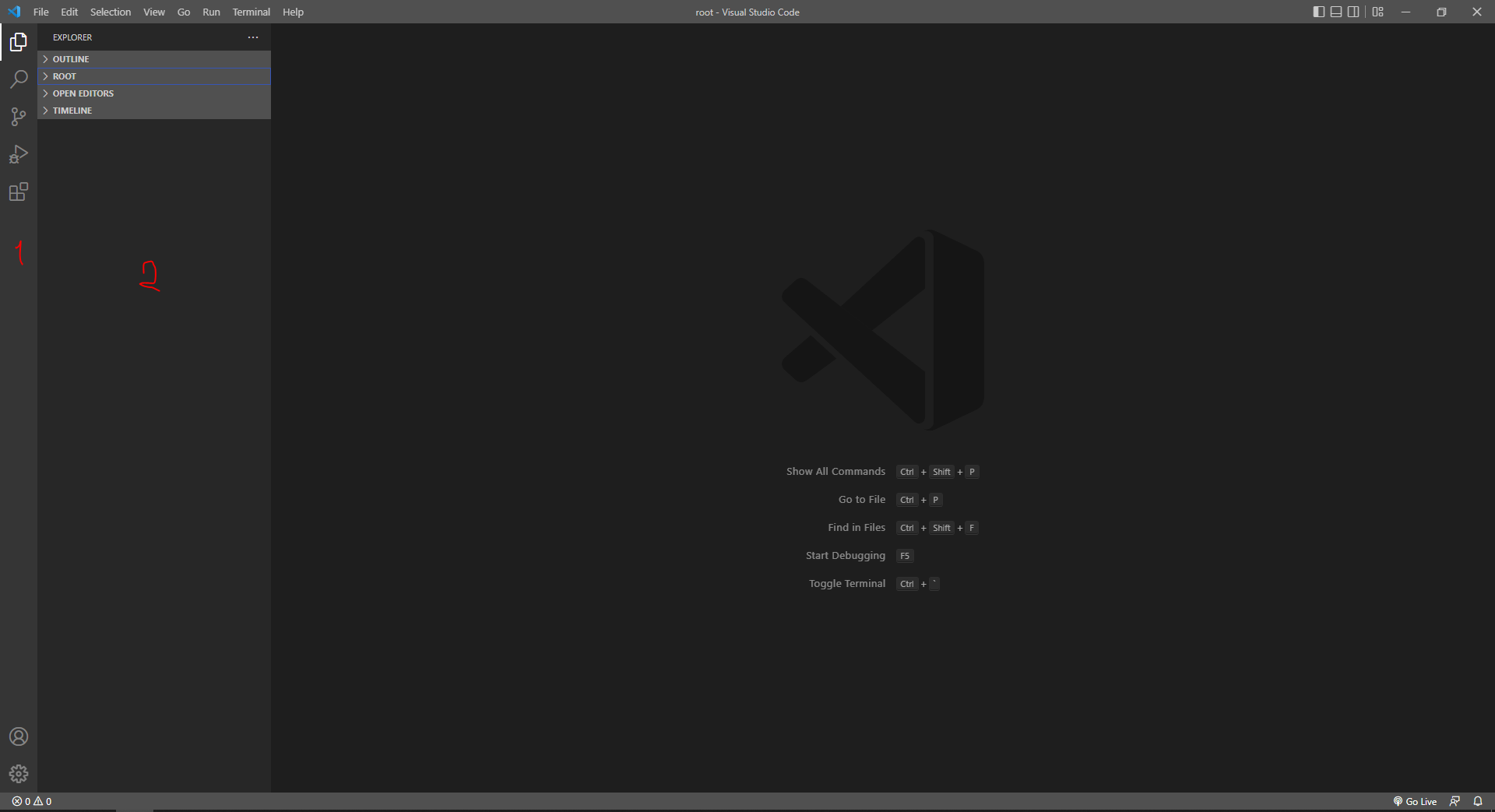
다운 받으면 이렇게 생겼고, 1번은 액티비티 바(Activity Bar), 2번은 사이드 바(Side Bar)라고 부른데요.
혹시 폰트가 너무 작거나 크면 ctrl + +/- 키로 크기 조절이 가능합니다.
프로젝트를 시작할 때, 폴더를 하나 만들어서 그 안에서 파일, 새로운 폴더를 추가로 만들어서 작업을 진행하는데,
File > Open Folder 혹은 프로젝트 폴더를 드래그 해서 VS Code 화면에 옮겨 놓으면
선택한 프로젝트가 켜지고, 사이드 바에 내부 파일들이 모두 나타나요.
사이드 바와 프로젝트 폴더는 연동이 되어있기 때문에, 어디서든 삭제, 생성 하면 똑같이 나타나요.
사실 메모장으로도 코딩은 가능하지만, 이런 텍스트 에디터들은 코딩을 위한 다양한 편의 기능을 제공하기 때문에 좋은건데,
자동완성기능, 추천 단어/태그 표시 등 VS Code가 기본적으로 가지고 있는 것도 있고,
추가적으로 다양한 플러그인을 설치할 수도 있어요.

플러그인 설치는,
액티비티 바 > Extension 아이콘을 클릭해서 검색이 가능해요.
이번 강의에서 기본적인 플러그인을 몇 개 설치했는데,
그 중 하나는,

beautify라고,
코드의 질서를 정리해서 보기 좋게 만들어지는 플러그인 입니다.
문서작업할 때 처럼, 하위 내용이 상위 내용 밖으로 튀어 나와 있거나
하면 읽기가 불편하잖아요? 그런걸 정리해줘요.
해당 플러그인을 사용하기 위해 단축키를 등록해 줘야 하는데,
ctrl + shift + p를 눌러서 'Keyboard Shortcuts Reference'에 들어간 다음
HookyQR.beautify을 검색 'Beautify Selection'을 더블클릭,
ctrl + alt + L를 눌러서 설정해 주면 됩니다.
두번째로,

태그 이름 한 번에 변경하는 플러그인으로
'Auto rename tag'라고 검색하면 나오고,
하는 역할은 태그를 수정할 때,
시작태그와 종료태그를 같이 바꿔줘요!
예를 들면,
<h1> Hello </h1>를 <div>로 수정할 때,
<div> Hello 하면 뒤에 태그 </h1>이 자동으로 </div>로 바뀐답니다.
마지막으로,

작업중인 파일 브라우저에 실시간으로 켜는 플러그인.
'Live Server'인데,
이게 없으면 브라우저에 작업중인 파일 열고,파일 수정 저장하고, 수정한거 확인하기 위해서브라우저를 매번 새로고침 해야되요...이 플러그인이 있으면 파일 수정 저장하면 바로 브라우저에서 바껴요.
하지만 작업 파일을 브라우저에서 열 때, 우클릭 open with live server를 클릭하거나,
우측하단에 'Go Live' 버튼을 눌러야 합니다.
이제는 단축키에 대해 정리해 볼건데요.

작업중인 파일이 탭으로 나타나는데, 파일명 우측에 흰 동그라미가 있으면, 뭔가 수정되었고 저장이 안됐다는 뜻입니다.
| ctrl + s | 해당 파일 저장하기 |
| ctrl + alt + s | 한 개 이상의 파일이 열려있고 수정된 상태에서 한 번에 다 저장 |
| ctrl + b | 사이드바 여닫기 |
| ctrl + p | 파일 검색 |
| ctrl + shift + p | 모든 명령어 검색 |
| ctrl + f | (현재 파일 내에서) 검색어 찾기 |
| ctrl + h | 찾아서 바꾸기 |
| ctrl + g | 줄 찾기 |
| ctrl + w | 현재 파일 닫기 |
| alt + up/down | 커서가 있는 줄/선택된 줄 위/아래로 이동 |
| alt + shift + up/down | 커서가 있는 줄/선택된 줄 위/아래로 복사 |
| ctrl + z | 되돌리기 |
| tab | 들여쓰기 |
| shift + tab | 내어쓰기 |
| ctrl + PgUp/PgDown | (한 개 이상의 파일이 열려있는 경우) 다음/이전 열린 파일 보기 |
| ctrl + \ | 화면 분할 |
들여쓰기 공백이 너무 넓다고 생각되시는 분은
우측 하단에 'Go Live' 왼편에 Spaces를 기본값 4에서 2정도로 바꾸길 추천 드립니다.
수업내용은 이걸로 끝!
근데... 수업 진도를 잘못 이해해서, 이게 2주차 인줄 알았는데 1주차 챕터2...😅😅
그래서 한동안 🔥 불태워야 해요...ㅎ
그럼 뭐라도 도움이 되었길 바라며
안뇽🖐
'Programming' 카테고리의 다른 글
| [패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 4/7 (0) | 2022.06.28 |
|---|---|
| [패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 3/7 (0) | 2022.06.26 |
| [패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 1/7 (0) | 2022.06.19 |
| [패스트캠퍼스] 내일배움카드로 시작하는 React&Redux 프로그래밍 시작! (0) | 2022.06.18 |
| 탬플릿 없이 반응형 이메일 코딩 2.1/2 (0) | 2022.06.16 |




