| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- free react course
- K디지털기초역량훈련
- 바이트디그리
- 버킷리스트
- React & Redux로 시작하는 웹 프로그래밍
- 리액트
- 자바스크립트
- bucket list
- 내일배움카드
- react
- 코딩
- 객체지향
- ENFJ
- nomadcoders
- 패스트캠퍼스
- HTML
- 노마드코더
- CSS
- JavaScript
- 국비지원
- 반응형
- redux
- 반응형 이메일
- class
- 무료리액트강의
- object-oriented programming
- ENFJ포스팅
- 이메일 코딩
- REACT강의
- Today
- Total
미미 공부/취미방
[패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 7/7 본문

1주차.Chapter 07
01
스타일 상속이란,
조상에 적용된 스타일을
후손들이 상속받는 걸 말해요.
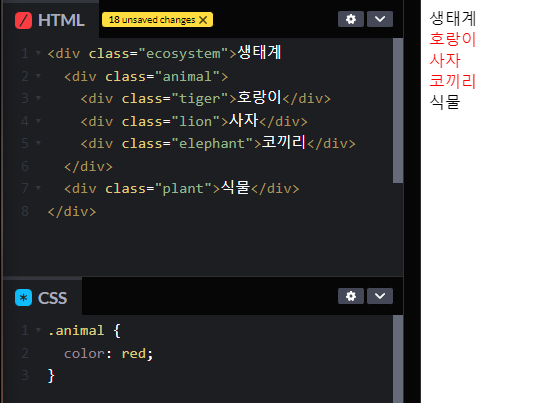
아래 예시처럼,

animal 클래스에 스타일을 줬는데,
그 자식들이 전부 바뀌었어요!
상속되는 스타일은 글자/문자 관련 속성들입니다.
font-style
font-weight
font-size
line-height
font-family
color
text-align 등...
하. 지. 만 강제상속이라고,
상속되지 않는 스타일을 강제로 상속시키는 방법이 있어요.
그 속성 값은 바로 inherit!
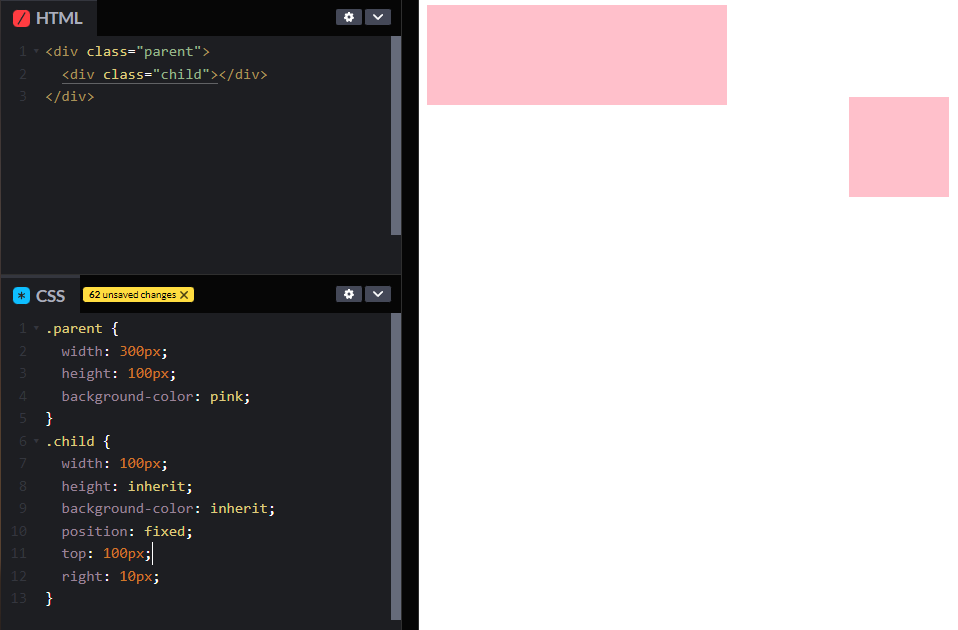
아래 예시에서,
height, background-color를 테스트해 보세요!

.parent를 바꾸면 .child가 변경되는 걸 확인할 수 있어요!
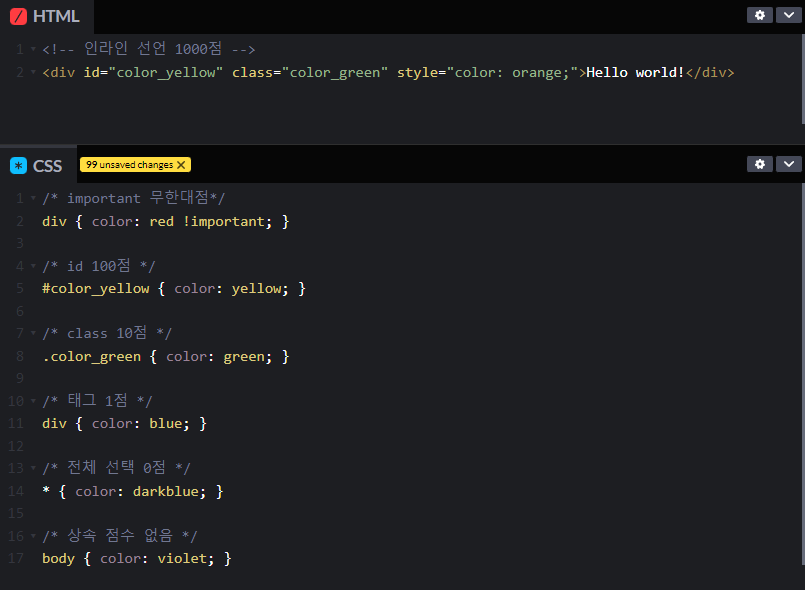
02
선택자 우선순위
만약 같은 요소가 여러 번 선언된다면,
어떤 CSS가 적용될지 결정될까요?
결정 방법
1. 점수가 높은 선언
2. (점수가 같으면) 마지막에 해석된 선언
여기서 '점수'가 뭔지 알아볼게요.
점수(명시도)는 내가 어떤 선택자를 사용해서, 해당 요소를 선택했는지에 따라 점수가 달라요.
(선택자에 대한 내용은 이전 포스팅을 참고해 주세요.)
[패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 6/7
1주차.Chapter 06 01 CSS 기본 문법 HTML 요소를 찾아서 스타일을 주는 CSS. CSS 문법 선택자 { 속성: 값; 속성: 값; 속성: 값; } 선택자 : 스타일을 적용할 대상 속성 : 스타일의 종류 값 : 스타일 종류의 값.
mionager.tistory.com

| 일반 태그 선택자 (가상 요소 선택자 포함) |
1점 |
| 클래스 선택자 (가상 클래스 포함) |
10점 |
| id 선택자 | 100점 |
| 속성 값에 !important가 들어간 경우 | 무한대 점 |
| 상속된 경우 | 점수 없음 |
| 전체 선택자 | 0점 |
| 인라인 스타일 | 1000점 |
*!important, ID, 인라인 스타일 사용 비추천*
너무 점수가 높아서 스타일을 덮어쓰기가 어려워요!
반응형 웹 사이트 작업을 위해서 항상 덮어쓸 일이 있어요!
그러니 최대한 피해서 사용하시길!
이렇게 1주 차가 끝났어요!!!!
모르는 내용은 계속 찾아보면서 반복적으로 사용해 보시면
점점 익숙해질 거예요.
연습 많이 하시고
2주 차로 바로 돌아올게요.
안뇽🔥
'Programming' 카테고리의 다른 글
| [패스트캠퍼스:2주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 2/4 (0) | 2022.07.02 |
|---|---|
| [패스트캠퍼스:2주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 1/4 (0) | 2022.06.28 |
| [패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 6/7 (0) | 2022.06.28 |
| [패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 5/7 (0) | 2022.06.28 |
| [패스트캠퍼스:1주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 4/7 (0) | 2022.06.28 |




