Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- nomadcoders
- REACT강의
- bucket list
- 리액트
- JavaScript
- 이메일 코딩
- class
- 반응형
- 노마드코더
- React & Redux로 시작하는 웹 프로그래밍
- 패스트캠퍼스
- K디지털기초역량훈련
- 바이트디그리
- 국비지원
- HTML
- 코딩
- 객체지향
- object-oriented programming
- 버킷리스트
- free react course
- react
- 무료리액트강의
- 내일배움카드
- CSS
- 자바스크립트
- 반응형 이메일
- ENFJ포스팅
- redux
- ENFJ
Archives
- Today
- Total
미미 공부/취미방
[React] 첫 프로젝트. 가계부 만들기! 1탄! 본문
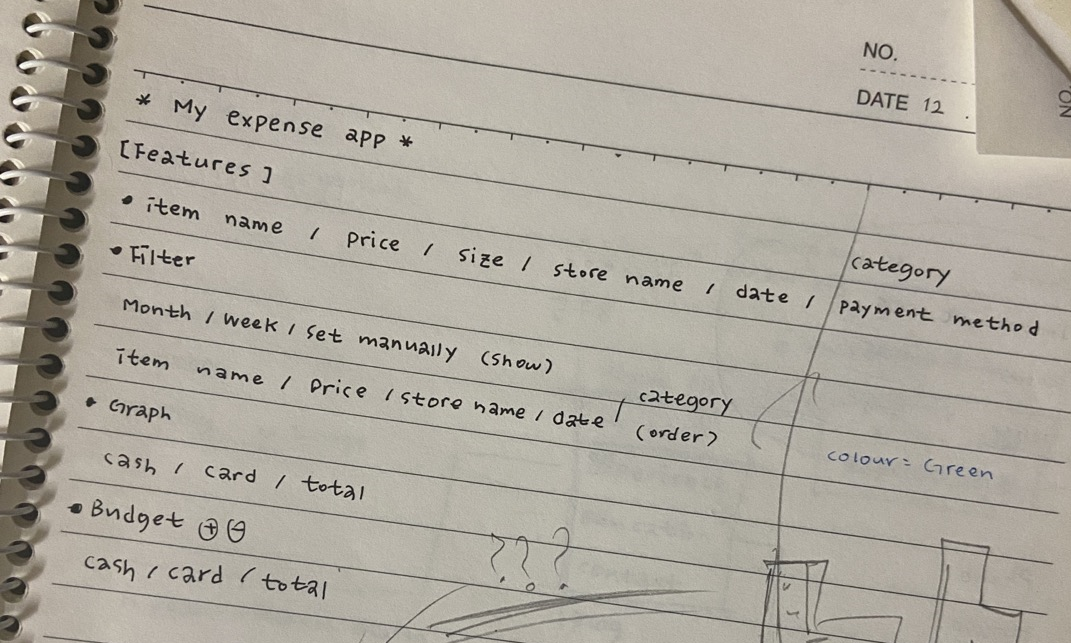
[기획 및 디자인]
돈의 씀씀이를 추적하기 보다,
생활비로 자주사는 상품들의 가격 비교를 위한
가계부 싱글페이지앱 만들기!

그런 이유로 가게 이름과 제품 가격, 크기가 필요하고 필터에 꼭 있어야함!

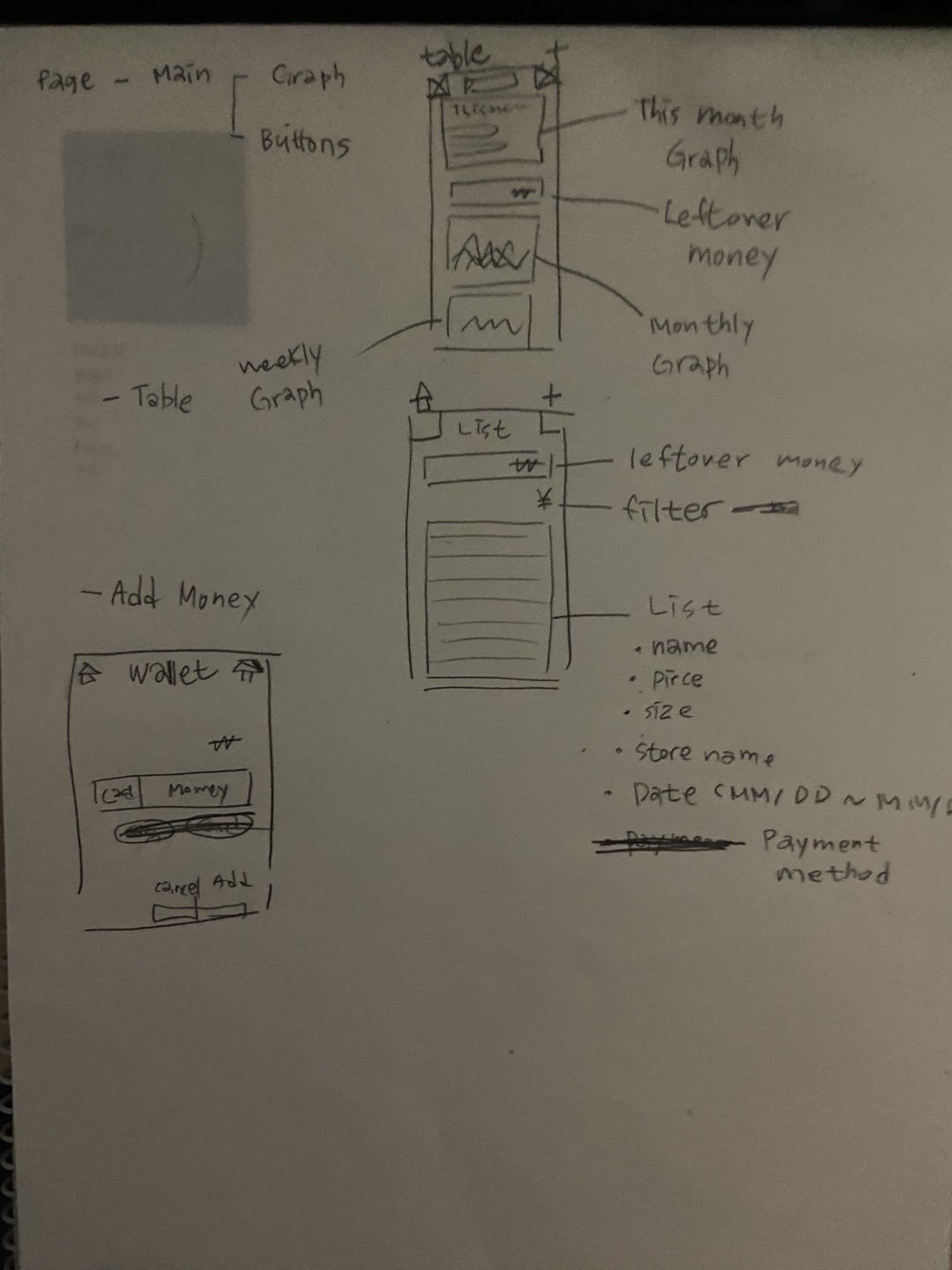
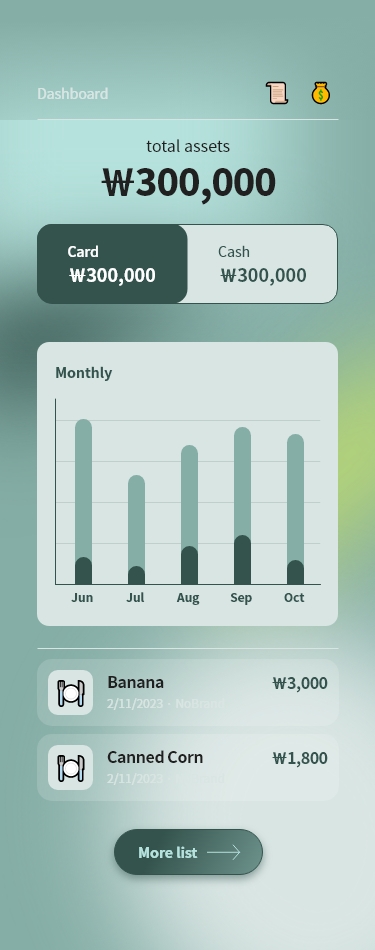
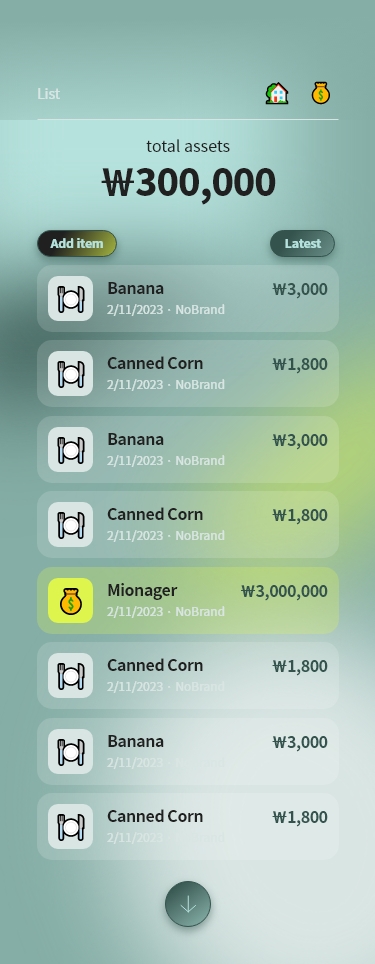
Adobe XD로 우선 작업한 디자인!
구조는 특별한 것 없이 우선 작업했지만,
비교기능 강조는 기본 작동을 끝내고 작업해야겠다.
(퀄리티 욕심보다는 버그 없이 만들기가 목표!)


아이템 추가랑 돈 넣는 페이지 디자인 작업은 아직 안돼서
우선 위에 두 페이지 스타일 까지 잡아놨고
디자인 완료되면 스타일 작업하고 기능 추가해야겠다!
https://github.com/mimi-miyeon/household-app/tree/main
GitHub - mimi-miyeon/household-app
Contribute to mimi-miyeon/household-app development by creating an account on GitHub.
github.com
'to FED > React' 카테고리의 다른 글
| node, npm, npx가 뭔지 정리 (0) | 2022.08.20 |
|---|
Comments
