Notice
Recent Posts
Recent Comments
Link
250x250
반응형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- prototype
- object-oriented programming
- React & Redux로 시작하는 웹 프로그래밍
- Dispatch
- HTML
- redux
- 패스트캠퍼스
- 바이트디그리
- JavaScript
- 웹디자인
- 반응형 이메일
- coding
- scss
- 코딩
- ENFJ
- CSS
- 이메일 코딩
- 퍼블리싱
- REACT강의
- 반응형
- XHTML
- react
- 자바스크립트
- 객체지향
- 내일배움카드
- 국비지원
- class
- ENFJ포스팅
- K디지털기초역량훈련
Archives
- Today
- Total
취미부자의 취미 버리기
[JavaScript] input radio 내 디자인 스크립트 기능 구현 본문
728x90
반응형
input radio 체크 기능 스크립트 구현하기
상황
input radio 디자인이 안 예뻐서 디자인을 수정하고 싶다.
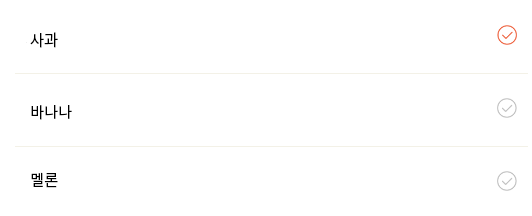
디자인
구연하고 싶은 스타일

기본 세팅
HTML
<ul class="radio-wrap">
<li>
<input id="apple" type="radio" name="fruits" value="apple" checked />
<label for="apple">
<p>사과</p>
<img src="체크박스 이미지 링크" />
</label>
</li>
<li>
<input id="banana" type="radio" name="fruits" value="banana" />
<label for="banana">
<p>바나나</p>
<img src="체크박스 이미지 링크" />
</label>
</li>
<li>
<input id="melon" type="radio" name="fruits" value="melon" />
<label for="melon">
<p>멜론</p>
<img src="체크박스 이미지 링크" />
</label>
</li>
</ul>1. radio는 체크가 1개만 가능한 체크박스로, 체크가 1개만 됐는지 인식하기 위해서 'name'에 동일한 값을 주어서 그룹을 만들어 준다.
(예시. 'fruits'라는 'name'을 갖은 그룹 중 1개)
2. input의 id는 label의 for 값과 일치해야 label과 input이 연결되고, label을 클릭하면 해당 input 에 전달이 된다.
3. label에 디자인을 위한 모든 HTML구조를 넣는다.
*** input에 checked라는 속성을 넣으면 체크 박스가 체크된 상태
CSS
li {
width: 300px;
border-bottom: 1px solid #eeeeee;
}
input {
display: none;
}
label {
display: flex;
justify-content: space-between;
align-items: center;
}
img {
display: block;
width: auto;
height: 20px;
}input은 display:none; 상태로 내가 원하는 css 스타일을 작성
JavaScript
const radioEls = document.querySelectorAll('input[type="radio"');
// 1. 로딩될 때, checked=true에 '체크됨' 이미지 넣기
if (document.querySelector('input[type="radio"]')) {
radioEls.forEach(function (el) {
if (el.checked && el.previousElementSibling.querySelector("img")) {
const checkImg = el.previousElementSibling.querySelector("img");
checkImg.src = "체크됨";
}
});
}
// 2-1. 그룹 내에서 클릭이벤트 발생하면 모든 이미지 '안됨'으로 넣기 함수
const clearCheckboxHandler = function (el) {
const sameLevelLabelEls = el.parentElement.parentElement.querySelectorAll("label");
sameLevelLabelEls.forEach(function (input) {
input.checked = false;
input.querySelector("img").src = "체크안됨";
});
};
// 2-2 클릭된 input 이미지 '체크됨'으로 넣기
const checkRadioHandler = function (el) {
const checkImg = el.querySelector("img");
// 2-1 함수가 클릭이벤트가 발생하면서 실행된다.
clearCheckboxHandler(el);
if (el.checked == false) {
el.checked = true;
checkImg.src = "체크됨";
}
};1. 페이지 로딩시, checked=true인 input의 img를 '체크됨'이미지 넣어주기
2. input checked=true인 이미지만 '체크됨', 나머지는 '안됨'으로 넣어주기 위해서,
- 해당 그룹(name으로 지정한) 내에서 input 클릭이벤트가 발생하면 모든 이미지 '안됨'으로 넣기
- 클릭한 input의 이미지는 '체크됨' 이미지 넣기
분명 다른 방법으로도 구현 가능하겠지만, 그건 나중에 알게되면 2탄으로 작성해야겠다.🔥
728x90
반응형
'Programming > 🧰 만드는 법' 카테고리의 다른 글
| [css] 깔끔하고 효율적으로 작성하는 법 연구중! #2 (0) | 2025.12.03 |
|---|---|
| [css] 깔끔하고 효율적으로 작성하는 법 연구중! #1 (0) | 2025.12.01 |
| 탬플릿 없이 반응형 이메일 코딩 2.1/2 (0) | 2022.06.16 |
| 탬플릿 없이 반응형 이메일 코딩 2/2부 (0) | 2021.11.27 |
| 탬플릿 없이 반응형 이메일 코딩 1/2부 (0) | 2021.11.27 |
Comments



