| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- nomadcoders
- 객체지향
- 리액트
- CSS
- 자바스크립트
- bucket list
- 반응형 이메일
- 반응형
- redux
- free react course
- 이메일 코딩
- 바이트디그리
- K디지털기초역량훈련
- object-oriented programming
- 국비지원
- 버킷리스트
- REACT강의
- class
- 코딩
- 무료리액트강의
- React & Redux로 시작하는 웹 프로그래밍
- 패스트캠퍼스
- JavaScript
- 노마드코더
- ENFJ
- 내일배움카드
- HTML
- react
- ENFJ포스팅
- Today
- Total
미미 공부/취미방
[패스트캠퍼스:6주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 4/4 본문
01
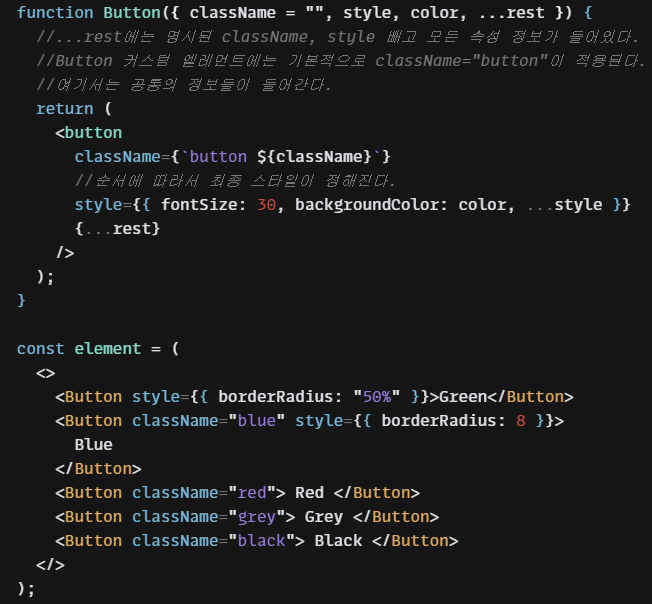
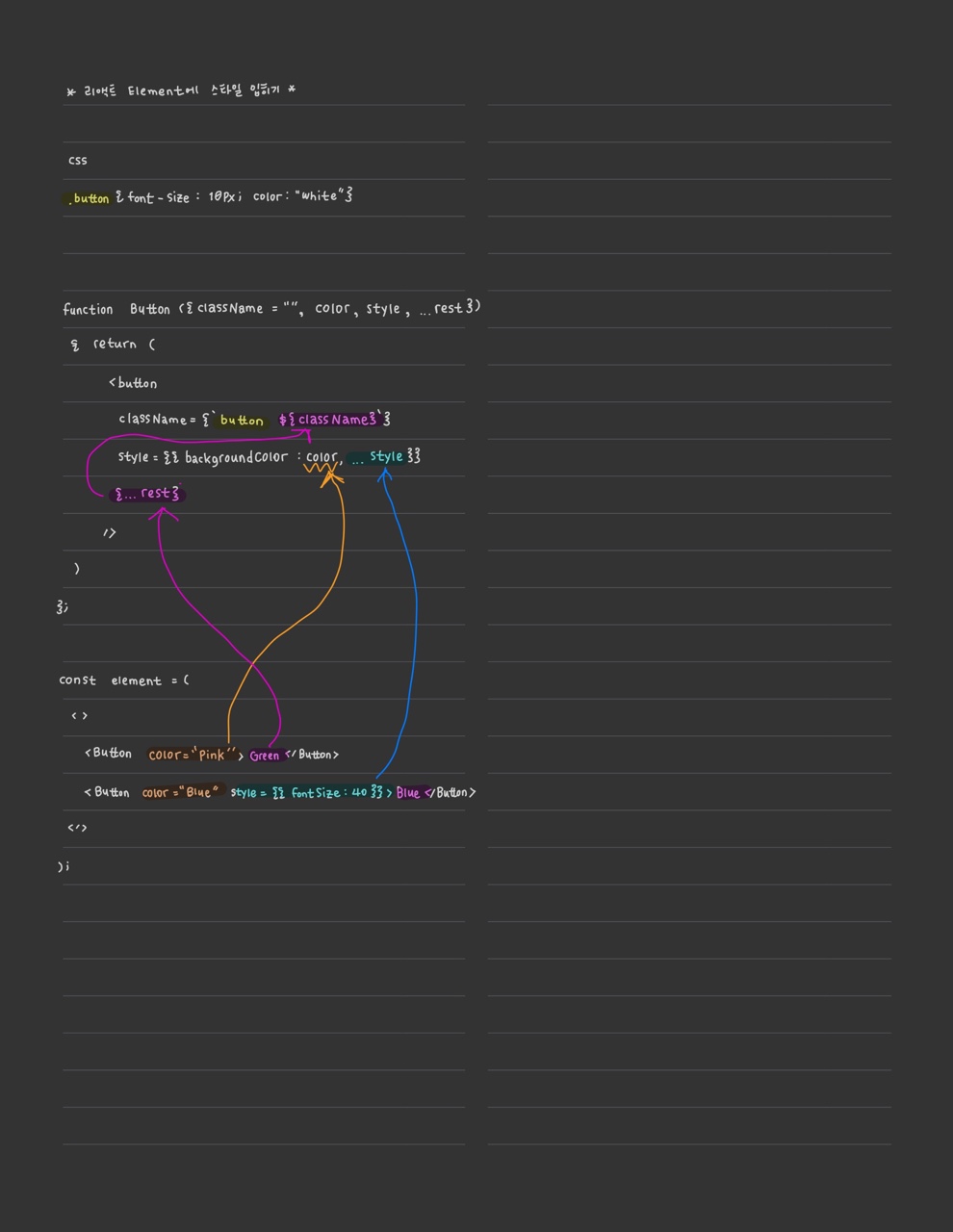
React style

스프레드 연산자(props. 해당 코드에서는 {...rest})에는 정보들이 다 들어있다.
정보들은 Button 커스텀 엘레먼트를 이용해 만든 태그들에 들어있는 정보들이다.
(해당 코드에서는 className, text, style)
일반 CSS와 동일하게 순서와 레벨에 따라 속성 값이 덮어써진다.
(예. inline CSS > id > class > tag)
style props는 객체 데이터고, 스타일은 카멜케이스로 넣어준다.
커스텀 엘레먼트에 들어가 있는 모든 props들은 공통적으로 적용된다.
*HTML에서 이미 사용 중인 태그명 혹은 속성명은 최대한 사용하지 않으려고 한다.

02
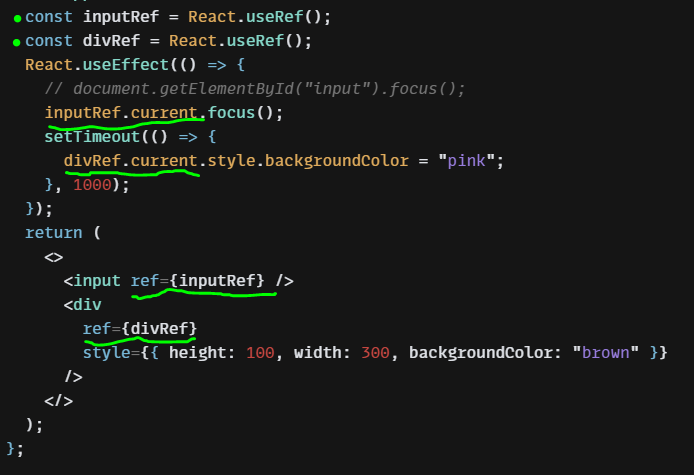
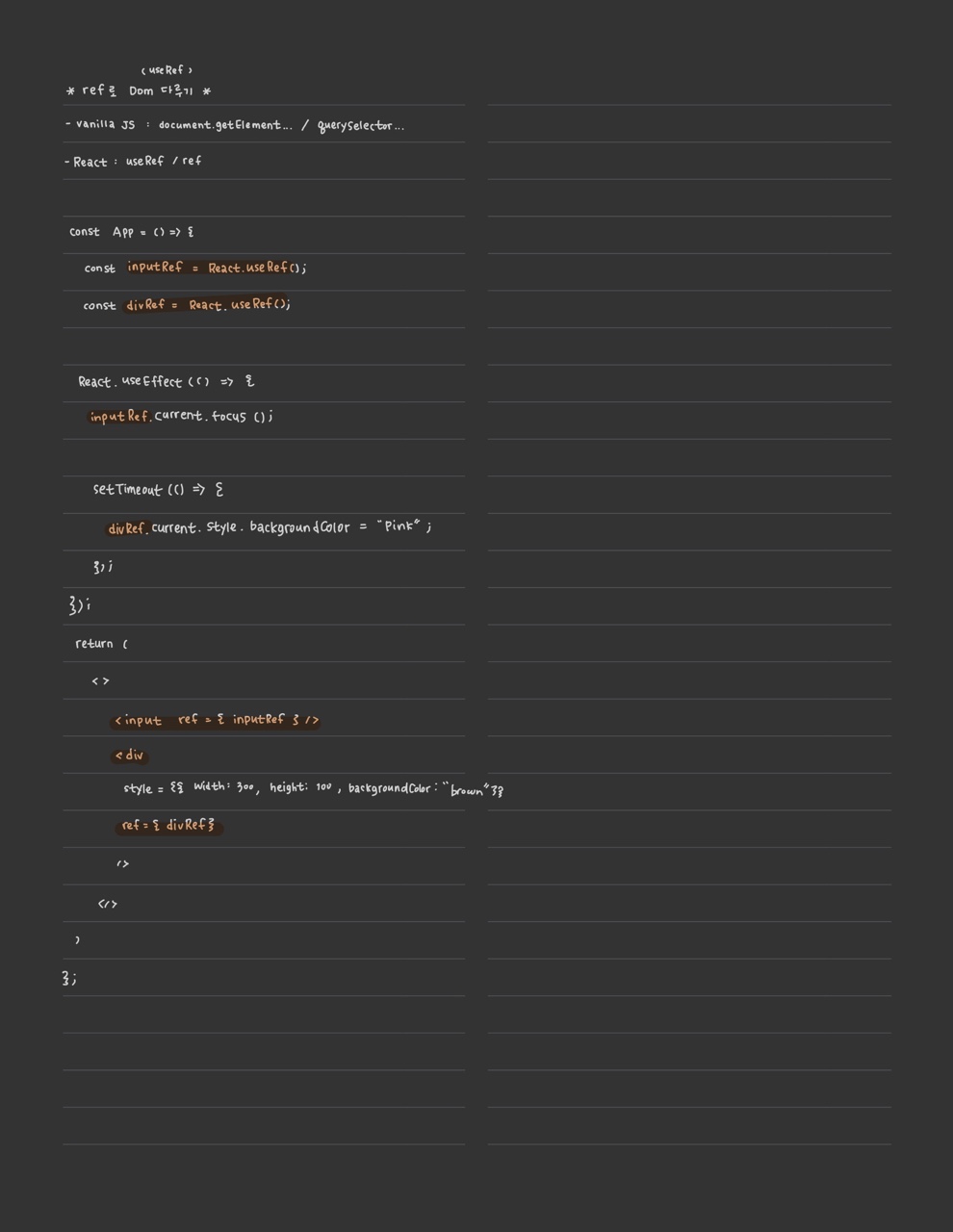
useRef()
js의 document.querySelector, getElementBy... 와 비슷한 개념으로
useRef() 함수와 ref props를 사용해서 엘레먼트를 ref.current라는 코드로 특정/선택한다.

React.useRef()를 변수에 넣어주고,
태그에 ref props로 그 변수를 넣어주고,
그변수.current로 해당 엘레먼트를 선택해서 코드를 작성한다.
JS의 document.getElementBy ... / document.querySelector 이런 애들 대신 사용된다고 보면 될 것 같다.

03
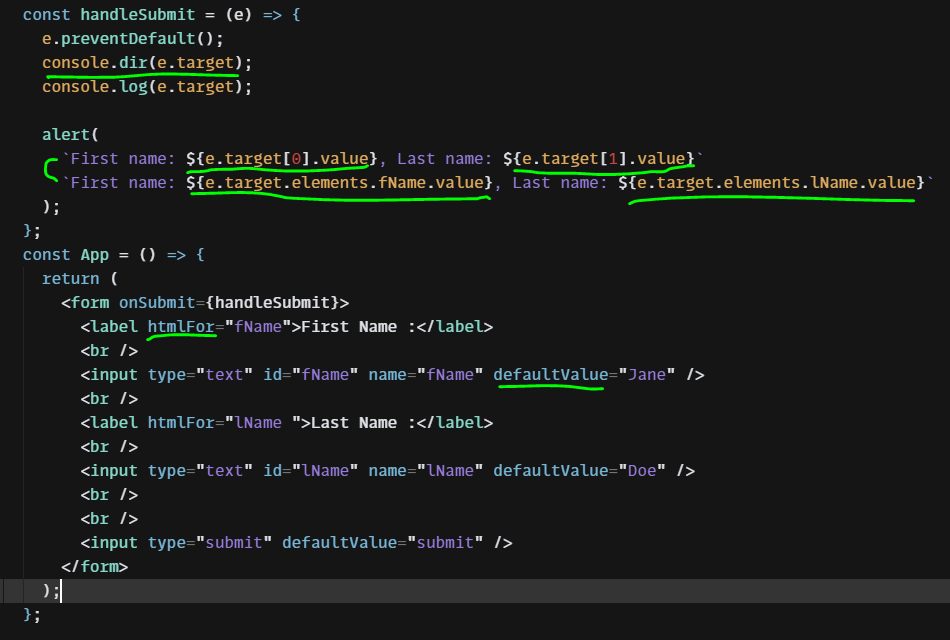
form

태그에 들어가는 속성은 html과 다르게 바꿔줘야 한다.
(예) for => htmlFor, value => defaultValue
console.dir() : 자바스크립트 객체의 전체 구조를 보여준다.
매개변수.preventDefault() : 버튼이나 앵커의 기본 동작(리프레시, 서브밋 등)이 동작하지 않게 하는 코드.
SetState를 하면 한 박자 늦게 반응한다.

해결방법.
setState로 첫 값을 가져오지 말기!
e.target.value 등으로 직접 가져오면 된다.
controlled vs uncontrolled
input의 value를 React에서 관리해서, 값을 조절하는걸 controlled (내가 원하는 대로 조절할 수 있다),
그냥 그대로 두고 값을 가져와서 사용하거나 하는 걸 uncontrolled.
(예) e.target.value = ' '; - controlled (일부러 e.target.value의 값이 공란이 되도록 한다.)
04
catch Error
에러가 발생하면, 다른 코드도 동작하지 않는 걸 방지하기 위함.
//Vanilla Javascript
try {
//에러가 날 수 있는 코드
} catch (error) {
//에러가 났을 때 어떻게 처리할지
}

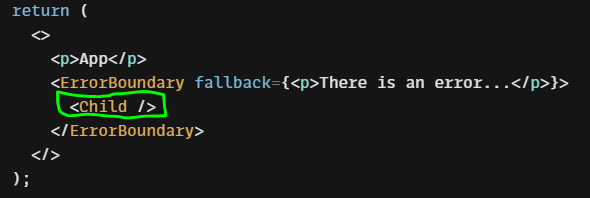
<Child />에 에러가 발생해서 <p>App</p>도 그려지지 않는 상황
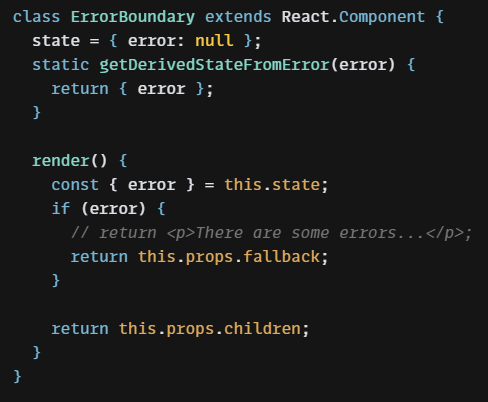
ErrorBoundary라는 class를 생성해서 에러가 발생하는 엘레먼트를 대체할 코드를 넣어주고,
다른 코드들은 방해받지 않도록 해준다.

✔class extends에 관하여
https://mionager.tistory.com/60
class 붙일클래스 extends 붙여질클래스 {}
*에러가 있을 때 state 값을 특정해줄 수 있는 함수(getDerivedStateFromError)를
클래스 컴포넌트가 가지고 있어서 클래스 컴포넌트를 사용했다.*

'Programming' 카테고리의 다른 글
| node, npm, npx가 뭔지 정리 (0) | 2022.08.20 |
|---|---|
| [에러] npm start (0) | 2022.08.14 |
| [패스트캠퍼스:6주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 3/4 (0) | 2022.07.31 |
| [패스트캠퍼스:6주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 2/4 (0) | 2022.07.31 |
| [패스트캠퍼스:6주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 1/4 (0) | 2022.07.26 |


