| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- nomadcoders
- 리액트
- K디지털기초역량훈련
- free react course
- 패스트캠퍼스
- 이메일 코딩
- 코딩
- JavaScript
- react
- 반응형 이메일
- object-oriented programming
- HTML
- 노마드코더
- 국비지원
- 버킷리스트
- 무료리액트강의
- 반응형
- 바이트디그리
- redux
- REACT강의
- CSS
- 자바스크립트
- React & Redux로 시작하는 웹 프로그래밍
- class
- 내일배움카드
- 객체지향
- ENFJ포스팅
- bucket list
- ENFJ
- Today
- Total
미미 공부/취미방
[패스트캠퍼스:5주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 5/5 본문
01
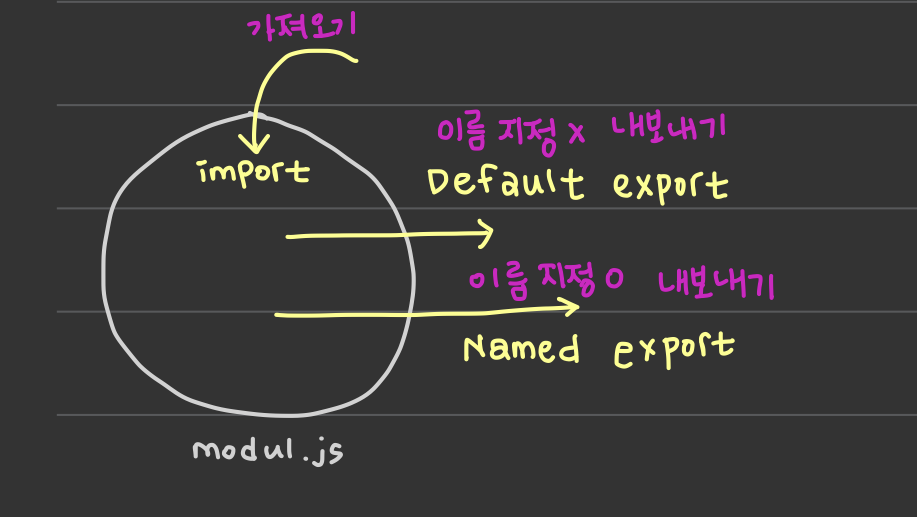
import와 export
가져오기, 내보내기
자바스크립트 파일은
다른 자바스크립트 파일에서 내용을 가져오거나,
다른 자바스크립트 파일에 내용을 보낼 수 있다.
node_modules에서 가져오는 경우
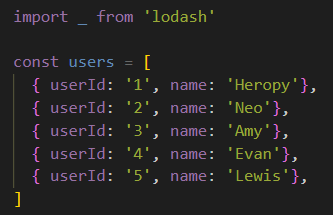
import _ from 'lodash'
(해석) lodash를 'node_modules'에서 가져와서 _기호로 사용하겠다.
자바스크립트 파일에서 가져오는 경우
import getType from './getType'
(해석) 자바스크립트 파일 getType에서 내보내진 내용을 가져와서 사용하겠다.

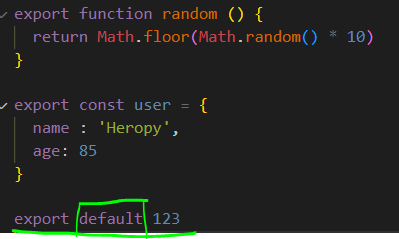
export default
내보내기를 할 때, 내보내는 데이터의 이름을 지정하지 않아도 된다.
(코드작성) export default function () {}
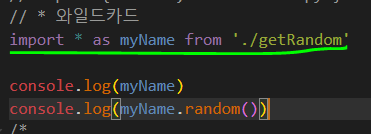
(import코드) import 사용할이름 from '경로'
하나의 파일에서 하나만 내보낼 수 있다.
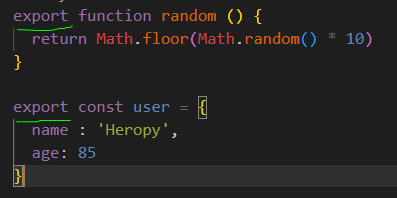
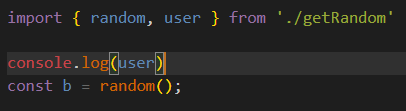
export named
내보내기를 할 때, 이름을 지정해야 한다.
(코드작성) export function myName () {}
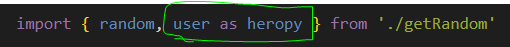
(import코드) import { myName } from '경로'
이름을 지정하면 하나의 파일에서도 여러개를 내보낼 수 있다.




export default도 하나 끼워 넣을 수 있다.

02
Lodash 메서드 살펴보기
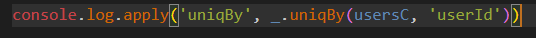
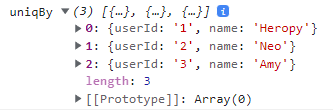
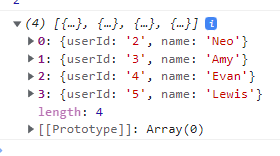
.uniqBy : 중복된 데이터를 걸러준다.
_.uniqBy(중복된데이터, '중복 구분할 속성 이름')
배열 데이터가 한 개 일 때 사용한다.




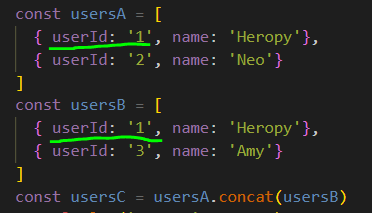
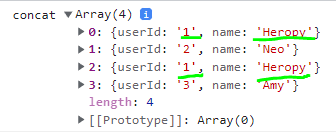
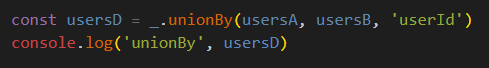
.unionBy : 값을 합치면서 중복된 데이터를 걸러준다.
_.unionBy(합칠데이터, 합칠데이터, '중복 구분할 속성 이름')
배열 데이터가 여러개 일 때 사용한다.


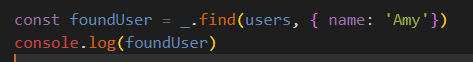
_.find : 특정 객체 데이터를 찾는다.
_.find(객체명, { 찾으려는 객체 데이터 key : value })


_findIndex : 해당 객체의 index를 반환한다.
_.findIndex(객체명, { 찾으려는 객체 데이터 key : value })

_.remove : 해당 객체를 찾아서 제거한다.
_.remove(객체명, { 삭제하려는 객체 데이터 key : value })


03
JSON (JavaScript Object Notation)
자바스크립트의 데이터를 표현하는 하나의 포멧
객체 데이터와 유사하게 key-value로 이루어져있다.
자료형과 문법
undefined 빼고, JavaScript의 모든 데이터 형태 사용이 가능하다.
문자 데이터에서는 " "만 사용 가능하다.
JSON은 문자 데이터지만 가져오면 객체 데이터 처럼 사용된다.
메모리 주소에 JSON의 모든 데이터가 할당되고 옮겨지고 하면 버겁기 때문에
한 덩어리의 문자 데이터로 관리한다.
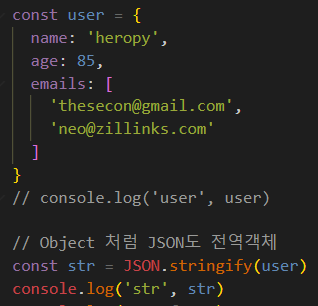
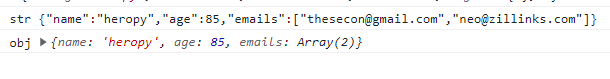
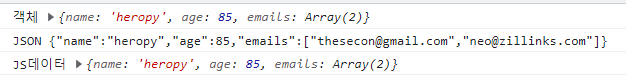
JSON.stringify(객체) : 일반 객체 데이터를 JSON 데이터화 한다.(한 덩어리 문자 데이터)



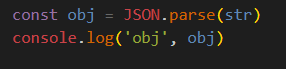
JSON 데이터화 한 데이터를, .parse() 메서드로 객체 처럼 사용할 수 있다.
*객체의 key는 'key' 따옴표를 넣어도 정상동작 한다.
특수기호가 사용된 key가 있을 때 사용한다.
(예) "company-name"
04
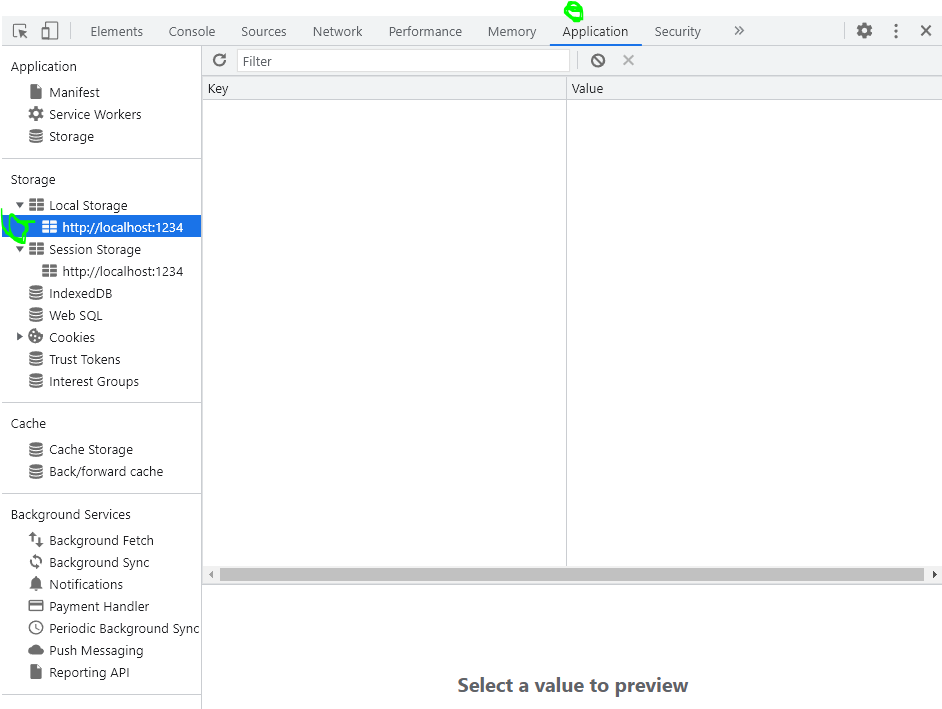
Storage
브라우저의 데이터 저장소

localStorage : 도메인(사이트)에 저장된다. 데이터가 만료되지 않는다. (따로 지워줘야 함)
SessionStorage : 페이지를 닫으면 데이터가 사라진다.
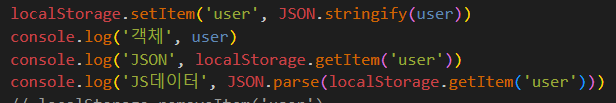
JSON 문자 데이터로 저장하기를 권고한다.
*객체, 배열 데이터 들은 stringify로 변환해서 저장
*parse로 분석해서 다시 데이터로 활용
localStorage.setItem('key', 'value') : 데이터를 스토리지에 설정/저장
localStorage.getItem('key') : 데이터를 스토리지에서 찾기
localStorage.removeItem('key') : 데이터를 스토리지에서 삭제


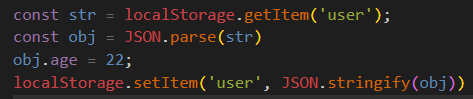
Storage 내용 수정하기
1. getItem()으로 수정할 데이터를 선택한다.
2. .parse() 메서드로 JS에서 사용할 수 있는 데이터로 변환한다.
3. 데이터를 수정한다.
4. setItem으로 저장하는데 stringify로 문자화 해서 다시 저장한다.

**lodash에 Lowdb라는 기능으로 더 쉽게 데이터를 저장하고 활용할 수 있다.**
05
OMDb API
영화 데이터 베이스를 가져올 수 있는 사이트
웹사이트 주소를 '?', '&'로 구분하는 개념을 Query String이라고 한다.
Query(검색) String
특정 주소 접근에 속성과 값으로 페이지 요청
주소?속성=값&속성=값&속성=값
(예) http://www.omdbapi.com/?apikey=123c456&s=frozen
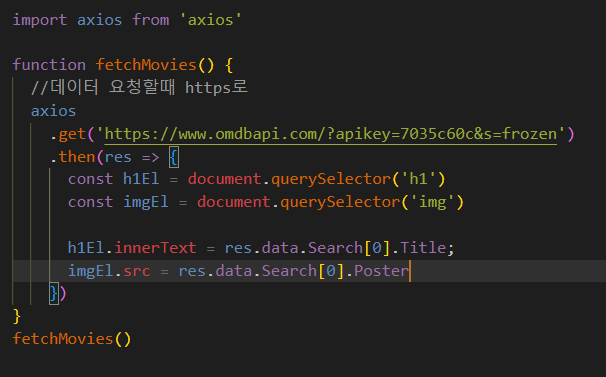
axios
http 요청을 처리해준다.
npm i axios

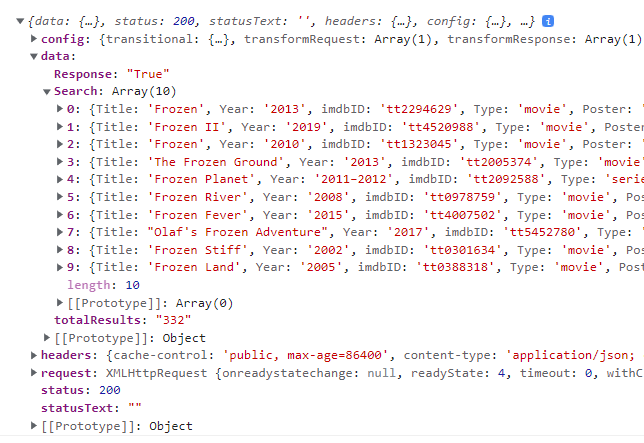
axios.get()으로 주소에 접근해서 정보를 가져온다.
.then의 콜백함수로 가져온 데이터를 어떻게 처리할지 적는다.

'Programming' 카테고리의 다른 글
| [패스트캠퍼스:6주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 2/4 (0) | 2022.07.31 |
|---|---|
| [패스트캠퍼스:6주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 1/4 (0) | 2022.07.26 |
| [패스트캠퍼스:5주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 4/5 (0) | 2022.07.26 |
| [패스트캠퍼스:5주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 3/5 (0) | 2022.07.26 |
| [패스트캠퍼스:5주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 2/5 (0) | 2022.07.25 |




