| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- ENFJ
- 코딩
- free react course
- HTML
- REACT강의
- 무료리액트강의
- 바이트디그리
- redux
- react
- ENFJ포스팅
- object-oriented programming
- React & Redux로 시작하는 웹 프로그래밍
- 노마드코더
- 리액트
- 국비지원
- 반응형 이메일
- nomadcoders
- 이메일 코딩
- 버킷리스트
- 내일배움카드
- bucket list
- CSS
- 패스트캠퍼스
- 반응형
- 객체지향
- 자바스크립트
- K디지털기초역량훈련
- JavaScript
- class
- Today
- Total
미미 공부/취미방
[패스트캠퍼스:2주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 4/4 본문

2주차.Chapter 04
01
transition
요소에 마우스를 올리거나(:hover) 클릭할 때(:active), 요소의 형태/색상 등이 변경되게 할 수 있는데,
이렇게 전환되는걸 자연스럽게 만들어주는 속성이고 단축 속성이에요.
transition-property(속성명), transition-duration(지속시간), transition-timing-function(타이밍함수), transition-delay(대기시간)라는 개별 속성을 갖고 있고, 다른 단축 속성들과 동일하게 따로 작성이 가능해요.
단축 속성을 작성할 때는, transition: 속성명 지속시간(필수) 타이밍함수 대기시간; 순으로 작성하면 되고 지속시간은 필수로 포함되어야 해요!
| transition-property | 전환 효과를 적용할 CSS 속성 이름 기본값 : all 속성 이름을 넣으면 해당 속성에만 적용 예. transition-property : width (가로값만 효과 적용) |
| transition-duration | 전환 효과 지속시간 (입력한 시간동안 효과가 적용되고 끝난다.) 기본값 : 0 지속시간(s) 입력 예. ttransition-duration : .5s; (0 생략 가능) |
| transition-timing-function | 전환 효과의 타이밍 함수를 지정 기본값 : ease (느리게 > 빠르게 > 느리게) linear(일정하게), ease-in(느리게>빠르게), ease-out(빠르게>느리게), ease-in-out(느리게 > 빠르게 > 느리게), cubic-bazier(n, n, n, n) 자신만의 값을 정의 https://greensock.com/docs/v2/Easing (커스텀으로 만드는데 도움되는 사이트) |
| transition-delay | 전환 시작 전, 대기시간 기본값 : 0s |
단축 속성을 여러 개 넣기 위해서는 ', (쉼표)'로 분리해서 넣을 수 있어요.
예. transition : width. 5s, background-color 2s;
02
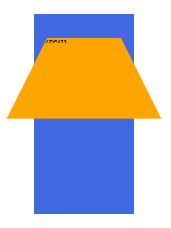
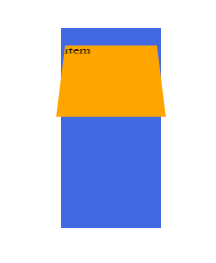
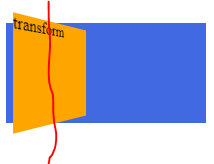
transform
요소의 형태를 변경할 수 있는 속성으로, HTML 구조에 영향을 미치지 않고
크기가 커지거나, 돌아가는 등의 효과를 줄 수 있어요.
구조에 영향을 미치지 않는 이유는, 눈속임(?) 같은 거라고 생각하시면 될 것 같아요.
진짜 요소는 원래 HTML 위치에 있고 눈속임으로 요소가 커 보이고, 이동하고, 돌아가는 거죠.
속성은 크게 2D와 3D 변환 함수로 분리해서 설명해 주셨어요.
2D 변환함수
| translate(x, y), translateX(x), translateY(y) | x/y 축으로 이동 (px로 값을 지정) 예. translate(10px) = x, y 모두 10px 이동 |
| scale(x, y), scaleX(x), scaleY(y) | x/y축으로 크기 변경 (값이 배수로 들어감) 예. scale(2) |
| rotate(degree) | 회전 (deg 단위로 지정) 예. rotate(10deg) |
| skew(x,y), skewX(x), skewY(y) | x/y축으로 기울임 (deg 단위로 지정) |
3D 변환함수 (Z축)
| translateZ(z), translate3d(x, y, z) | |
| scaleZ(z), scale3d(x, y, z) | |
| rotateZ(z), rotate3d(x,y,z,a) | |
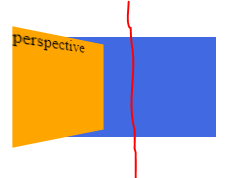
| perspective(n) | 원근법(거리) (px로 값을 지정) 값이 낮을 수록 외곡이 더 심함 transform 단축 속성에서 제일 앞에 작성해야함 |


transform: perspective(숫자px)은 함수고 perspective : 숫자px 이라는 속성이 또 있데요.
둘 다 원근감을 주기 위해 사용하는데, 작은 차이점이 있어요.
속성 perspective는 부모에게 줘야 하고
transform : perspective 함수는 해당 요소에 줘야 해요.
그리고결괏값이 다른데, 다른 이유는 기준이 달라서 그렇습니다.


backface-visibility
요소가 180도 뒤집혀서 뒷면이 보일 때,
이 뒷면이 보이게 둘 건지 아니면 안 보이게 할 건지 하는 속성인데요.
기본값이 visible이라서 보이지만 hidden을 주면 뿅 완전히 안 보여요!
그렇다고 요소가 HTML에서 없어진 건 아니라는 거.


이제 기본 내용은 끝났고
실전에서 무한반복 활용하며 익히기...⭐
'Programming' 카테고리의 다른 글
| [패스트캠퍼스:3주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 2/5 (0) | 2022.07.05 |
|---|---|
| [패스트캠퍼스:3주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 1/5 (0) | 2022.07.04 |
| [패스트캠퍼스:2주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 3/4 (0) | 2022.07.02 |
| [패스트캠퍼스:2주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 2/4 (0) | 2022.07.02 |
| [패스트캠퍼스:2주차] React & Redux로 시작하는 웹 프로그래밍 : react 강의 1/4 (0) | 2022.06.28 |




